Projects
Here are my side projects besides working full time.
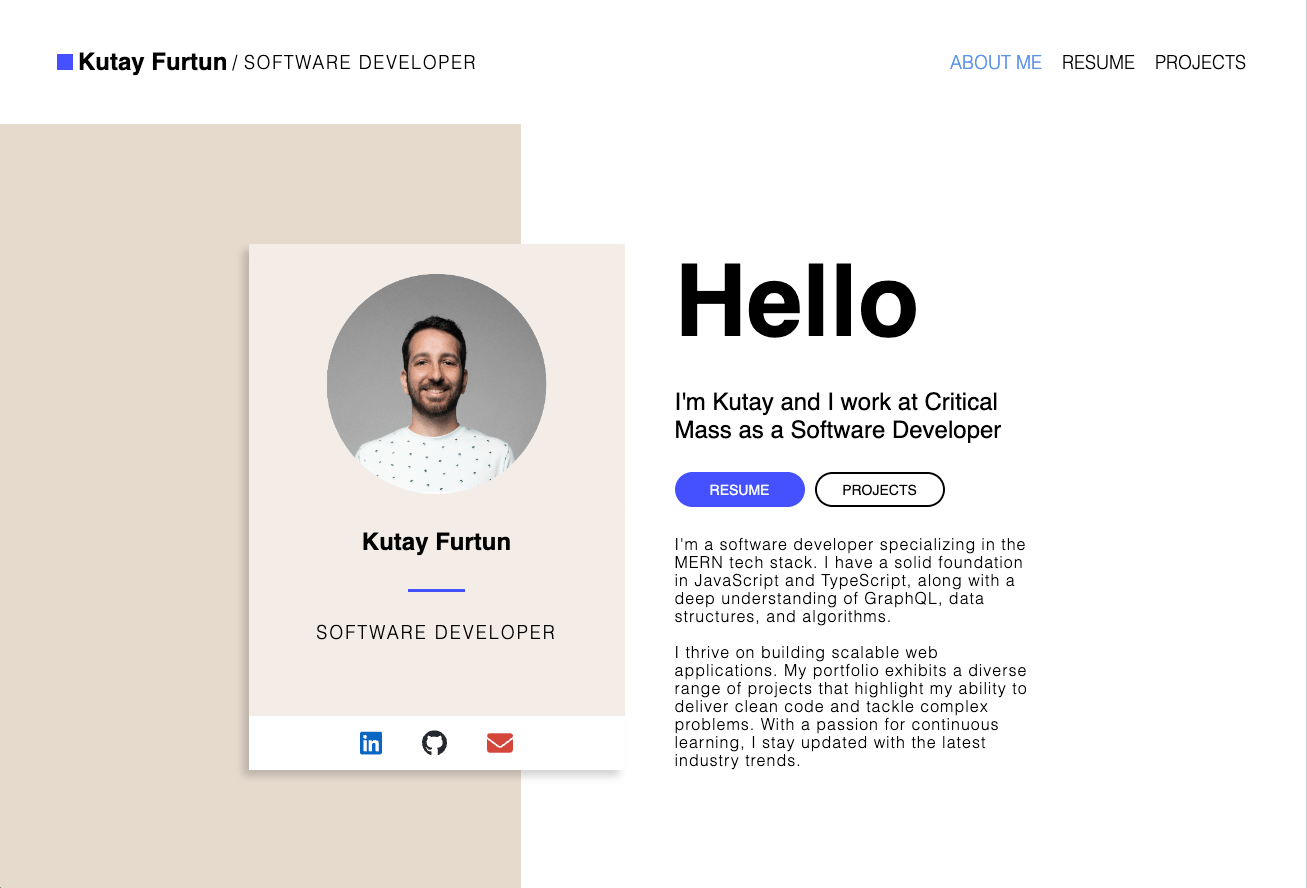
Personal Website
Individual Project
My personal website serves as an online portfolio showcasing my skills, projects, and achievements. Built with Gatsby(TS) and Styled Components, it offers a seamless and optimized user experience. Leveraging the power of various Gatsby plugins, the website ensures fast loading times, SEO optimization, and markdown support.

Fantasy Soccer League
Individual Project
The personal web development project utilized React(JS), Express.js, and MongoDB. Developed as a final project, it showcased proficiency in full-stack web development with features such as dynamic user interfaces, seamless data flow, and user authentication. Although unpublished, the project served as a valuable learning experience, strengthening skills in modern web technologies.
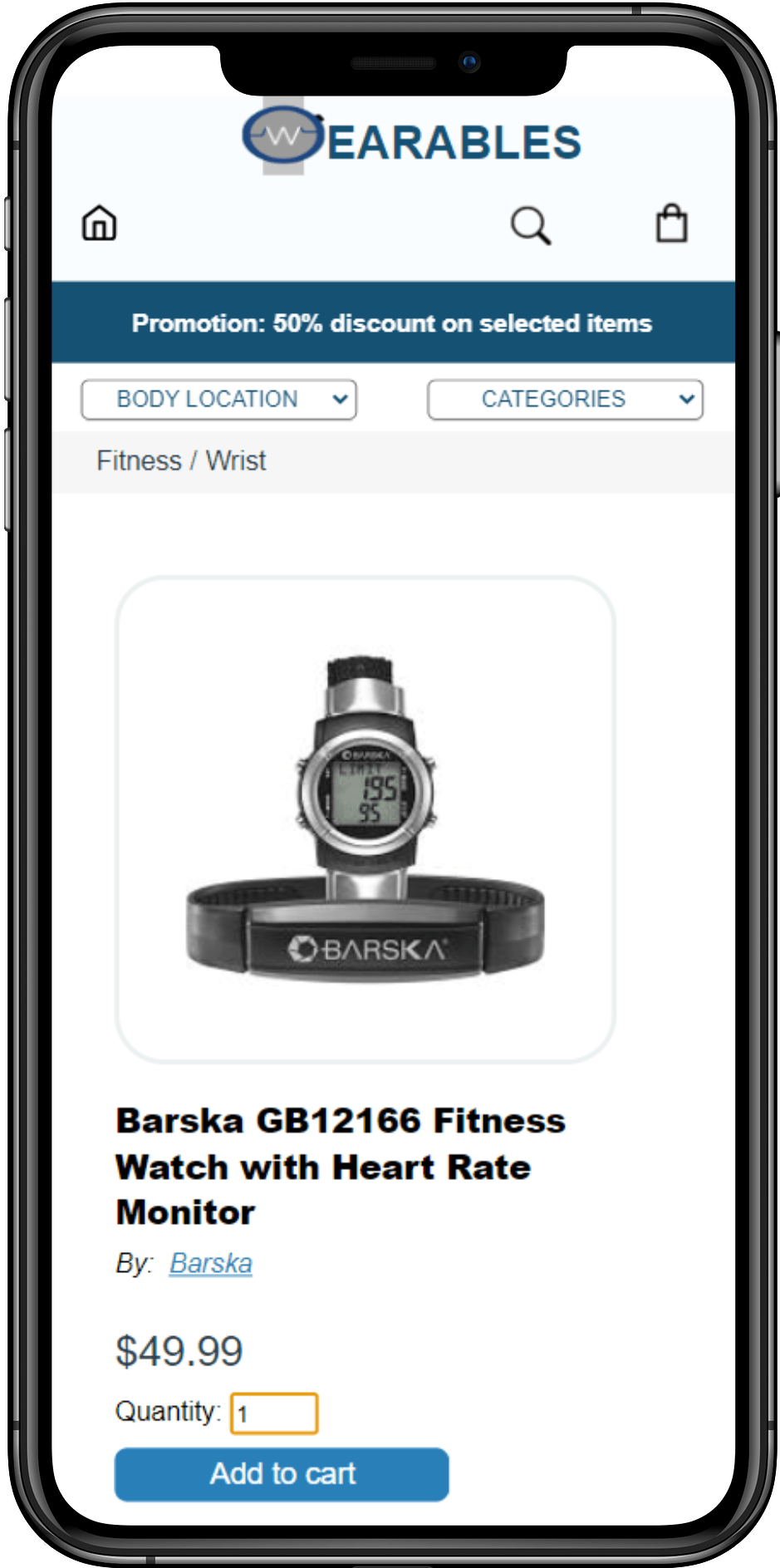
Wearables E-commerce Platform
Group Project
The group project was a collaborative endeavor that utilized React(JS), Express.js, and MongoDB technologies. Using Git and GitHub for source control, the team worked together to develop a web application with a robust user interface, seamless data flow, and efficient data storage and retrieval. Despite not being published, the project demonstrated the collective proficiency of the team in these technologies, as well as effective collaboration and version control practices in a group setting.

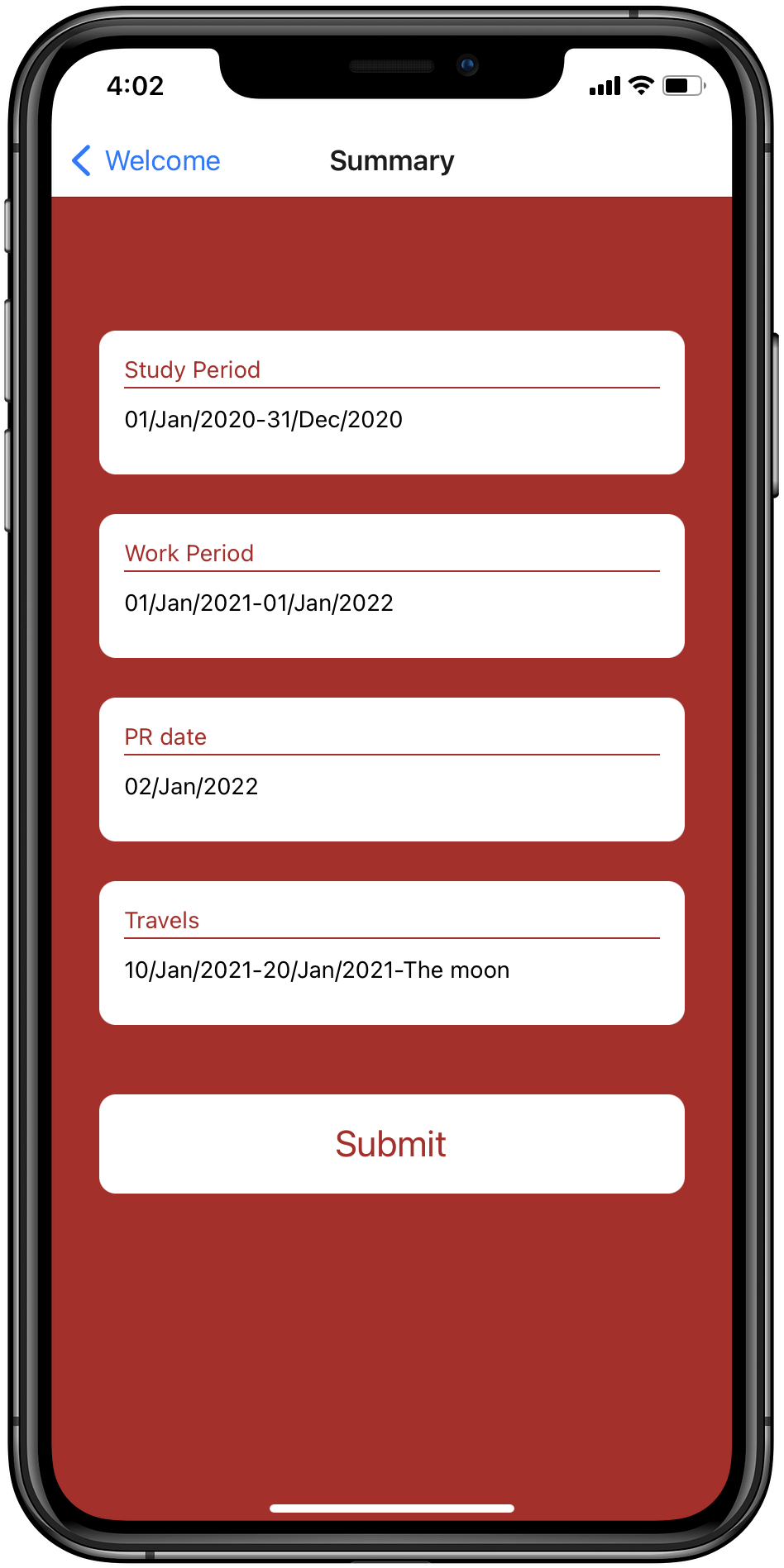
Canadian Citizenship Eligibility Calculator
Individual Project
The practice project utilized React Native and its libraries to create a mobile application for calculating Canadian citizenship eligibility dates. While not intended for publication, the project aimed to provide a user-friendly interface for inputting information and determining eligibility. It served as a valuable practice exercise in React Native(JS) development.

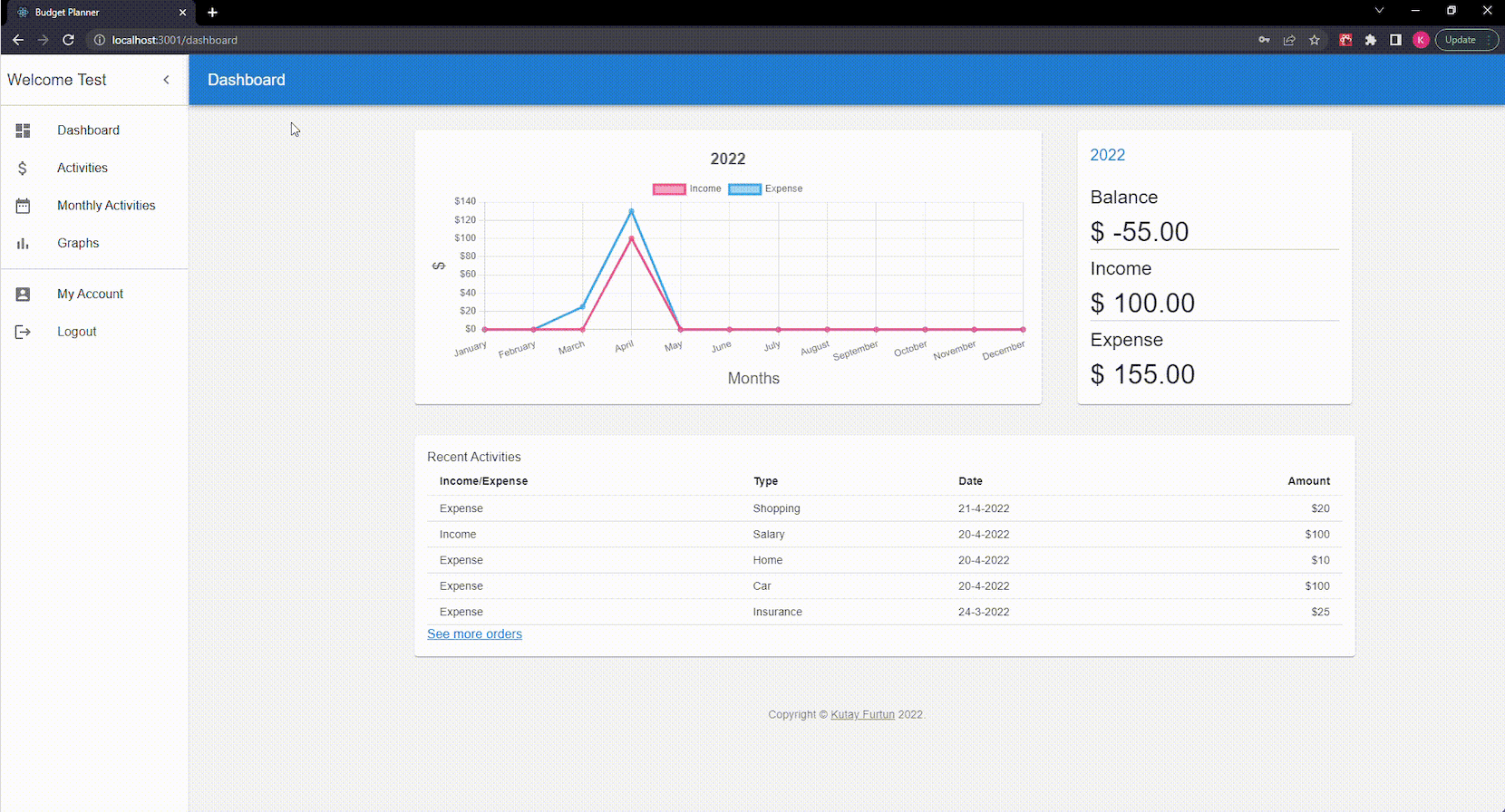
Budget Planner App
Individual Project
The individual budget app project utilized React(JS), Node.js/Express.js, and MS SQL, among other related libraries. It aimed to create a user-friendly application for efficient budget management. Leveraging React for the front-end and Node.js/Express.js for the back-end, the project showcased proficiency in building a comprehensive budget app for personal finance tracking.